break-word; clear: both; text-indent: 28px; color: rgb(24, 30, 51); font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">
break-word; clear: both; text-indent: 28px; color: rgb(24, 30, 51); font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">canvas的中文意思为画布。现实生活中的画布是用来作画的,HTML5中的canvas与之类似,可以称其为“网页中的画布”,有了这个画布便可以轻松地在网页中绘制图形,表格,文字,图片等。
1.创建画布
HTML5中提供了<canvas>标签,使用<canvas>标签可以在网页中创建一个矩形区域的画布,每个canvas初始都是一个白版,可以通过JavaScript操作绘制图形的API进行绘制操作。在网页中创建一个画布的语法如下所示:
在上面语法中,定义id属性是为了JS代码引用元素,标签中间的文字在浏览器不支持canvas的情况下才会显示。<canvas>标签与<img>标签一样,有两个原生属性width和height,默认300*150像素,没有单位的值将会忽略不计。需要注意的是不要用CSS控制它的宽和高,否则会引起画布上图形变形。如果要在画布中绘制图形,首先要通过JS的getElementById()函数获取到网页中的画布对象,canvas画布默认为透明,背景色可以自定义。创建画布的基本语法格式如下:
2.准备画笔
有了画布之后,要开始作画需要准备一只笔,这只笔就是context对象。context对象是画布的上下文,也叫作绘制环境,是所有的绘制操作API的入口。该对象可以使用JS脚本获得,创建画笔的基本语法格式如下:
在上面语法中参数2d代表画笔的种类,这里用来执行二维操作,三维操作也是存在的,可以把参数替换为“webg1”,三维操作目前还没有广泛应用,了解即可。
3.坐标和起始点
2d代表一个平面,绘制图形时需要在平面上确定起始点,也就是“从哪里开始画”,这个点需要通过坐标来控制,canvas的坐标系从最左上角“0,0”开始。x轴向右增大,y轴向下增大,如图6-22所示:
图6-22 canvas的坐标系说明图
设置上下文绘制路径起始点的基本格式代码如下,其中x,y都是相对于canvas画布的最左上角。使用context对象的moveTo()方法进行设置,相当于移动画笔到某个位置。
4.绘制线条
在canvas中使用lineTo()方法绘制直线,基本格式代码如下,其中“x,y”为线头点坐标,lineTo()方法用于定义从“x,y”的位置绘制一条直线到起点或者上一个线头点。
通俗来说,众所周之,两点就能构成一条直线。使用两个API就可以:moveTo()告诉你把画笔移到canvas画布中的某个位置(直线的起点),然后通过lineTo()把画笔移到另一个点。从而两个点构成一条直线。但这样在画布看不到任何的线条。如果需要看到效果,还需要使用stroke()方法。通过以下代码来体验画一条直线,效果如图6-23所示。

图6-23 canvas绘制直线

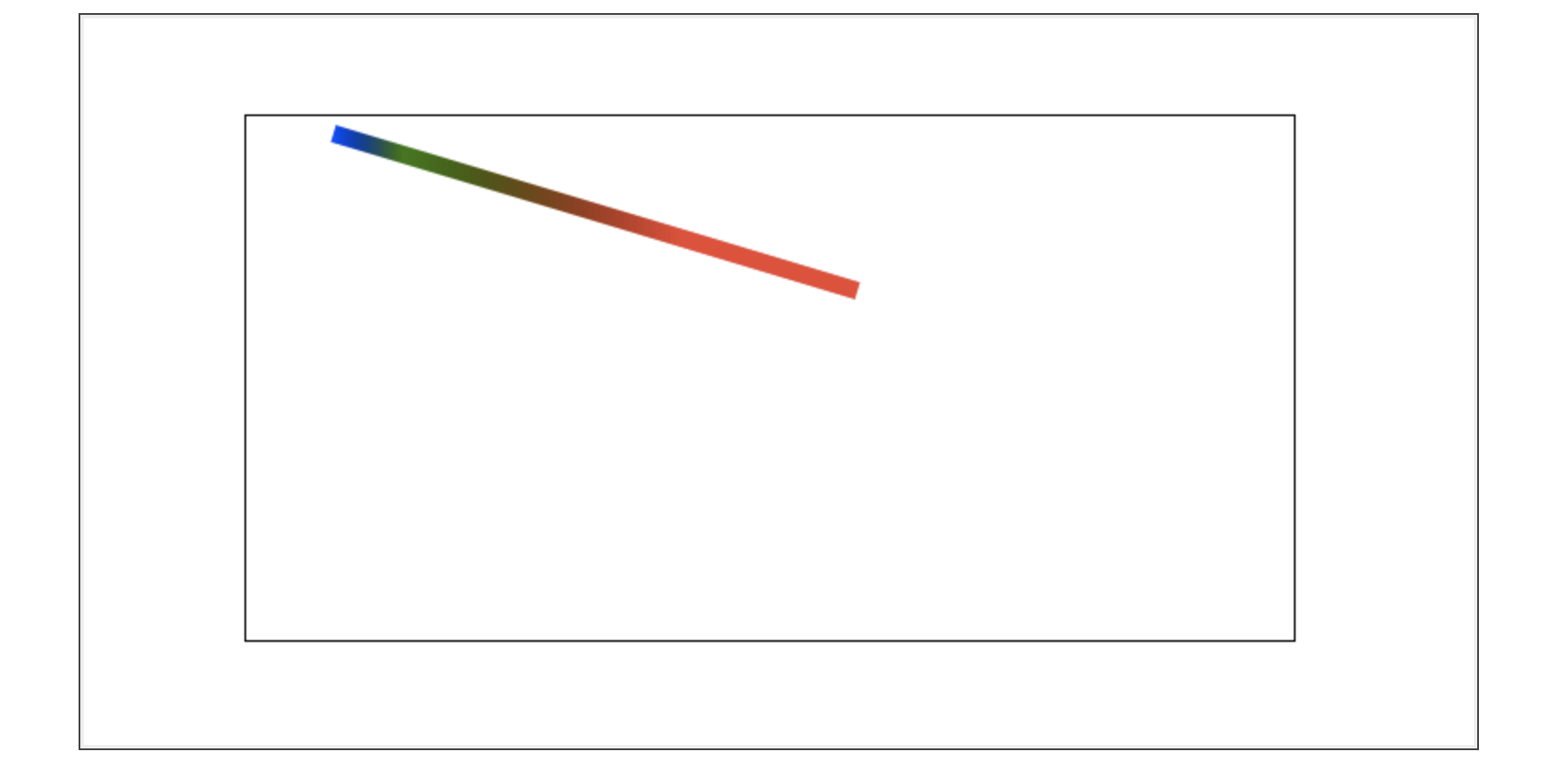
图6-24 canvas绘制渐变色的线段
注意:必须通过以下这三个方法就可以绘制出一条线段。
moveTo(x,y):移动画笔到指定的坐标点(x,y),该点就是新的子路径的起始点。该方法并不会从当前路径中清除任何子路径。
lineTo(x,y):使用直线连接当前端点和指定的坐标点(x,y)。
stroke():沿着绘制路径的坐标点顺序绘制直线。
在canvas中还可以通过strokeStyle来改变线段的颜色,strokeStyle主要用于设置画笔绘制路径的颜色、渐变和模式。该属性的值可以是一个表示CSS颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象。也就是说,通过以下代码可以完成绘制渐变色的线段,效果如图6-24所示。
例6-22example22.html
CanvasGradient接口表示描述渐变的不透明对象。
通过CanvasRenderingContext2D.createLinearGradient()
或 CanvasRenderingContext2D.createRadialGradient() 的返回值得到。如此一来,是不是可以画具有纹理的线段呢?思考一下,你就会有答案。
5.路径
路径是所有图形绘制的基础,例如绘制直线确定了起始点和终点后,便形成了一条绘制路径。如果绘制复杂路径,必须使用开始路径和闭合路径的方法,代码如下:
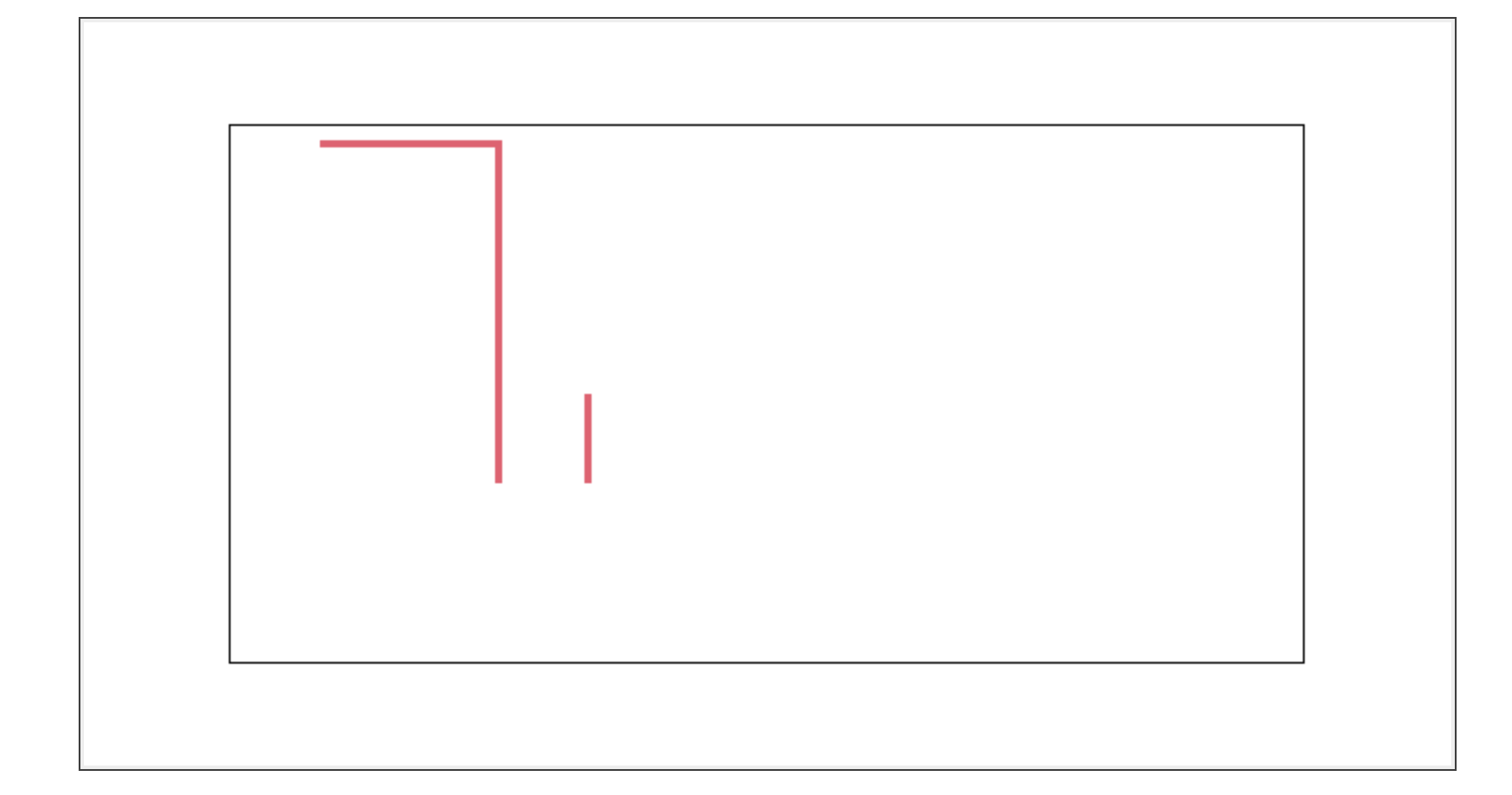
开始路径的核心作用是将不同线条绘制的形状进行隔离,每次执行此方法,表示重新绘制一个路径,同之前绘制的路径可以分开样式设置和管理,闭合路径会自动把最后的线头和开始的线头连在一起。在Canvas中绘制路径,最好加上beginPath()和closePath()。配合lineTo()不同点,我们可以绘制不同的路径。例如以下代码,效果如图6-25所示。

图6-25 canvas绘制两条路径
特别提醒:在绘制图形路径时,一定要先调用beginPath()。beginPath()方法将会清空内存中之前的绘制路径信息。如果不这样做,对于绘制单个图形可能没什么影响,但是在绘制多个图形时(例如上面示例的两条直线),将会导致路径绘制或者颜色填充等操作出现任何意料之外的结果。
线性路径的绘制,主要利用movoTo(),lineTo()等方法,当然 Canvas2D API 也提供了虚线的绘制方法,CanvasRenderingContext2D.setLineDash();基本语法格式如下:
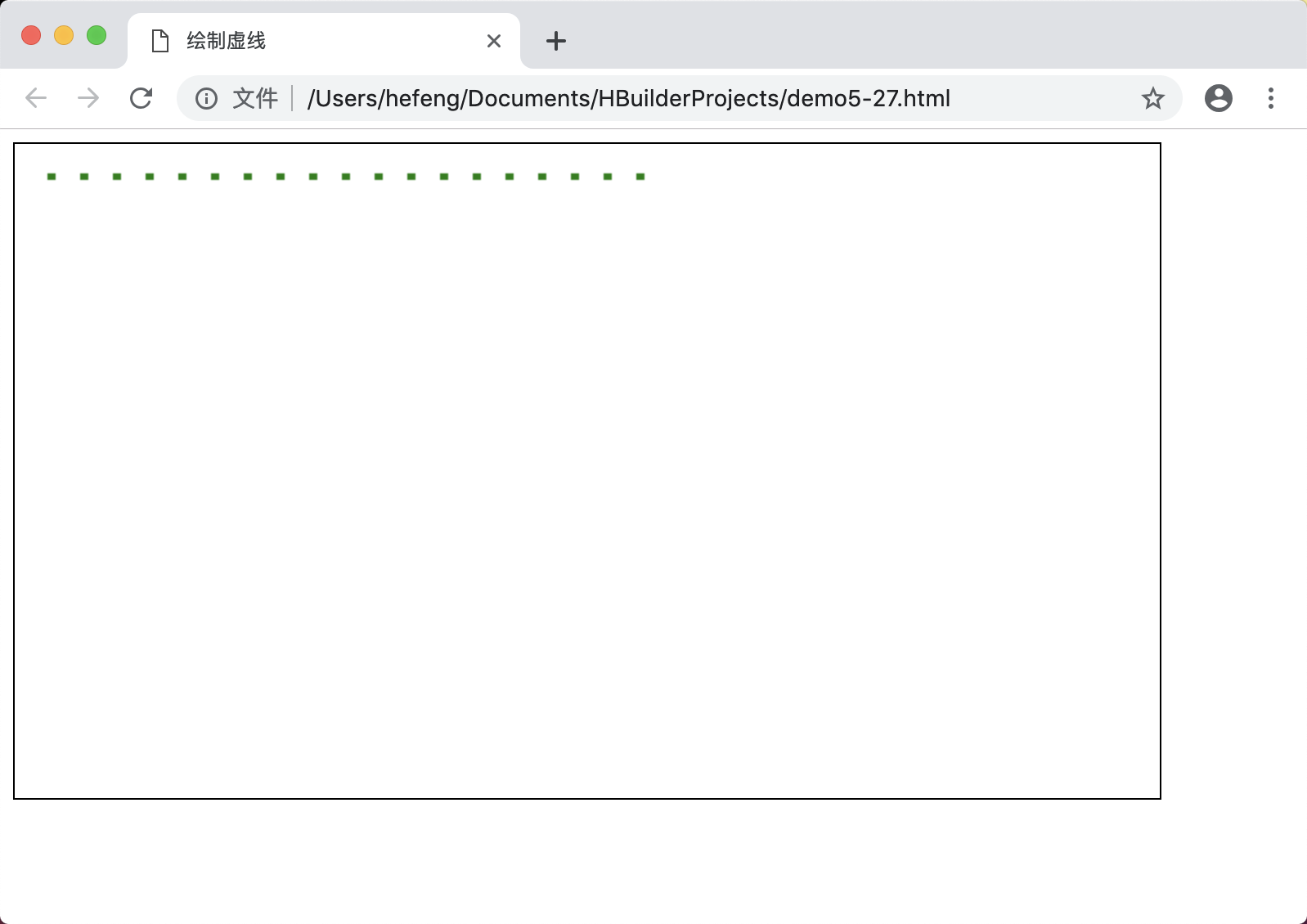
参数 segments:一个Array数组。一组描述交替绘制线段和间距(坐标空间单位)长度的数字。如果数组元素的数量是奇数,数组的元素会被复制并重复。例如, [5, 15, 25] 会变成 [5, 15, 25, 5, 15, 25]。下面通过案例6-23来体验虚线的绘制方法,效果如图6-26所示。
例6-23 example23.html

图6-26 setLineDas()绘制虚线