break-word; clear: both; text-indent: 28px; color: rgb(24, 30, 51); font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">行元素总是与其前后的其他元素保持在同一行中。常用的行元素有br(强制换行)元素、img(图像) 元素、a(链接) 元素、span(通用行)元素和文字格式元素。
break-word; clear: both; text-indent: 28px; color: rgb(24, 30, 51); font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">
2.5.1 br元素
换行标记<br/>,在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标记<br />。这时如果还像在word中直接敲回车键换行就不起作用了,如例2-21所示。
例2-21 example21.html

图2-21使用br标记换行
2.5.2 img(图像元素)
1.HTML图像文件类型
HTML的图像文件类型有gif、jpg或jpeg、png3种。
GIF最突出的地方就是它支持动画,同时GIF也是一种无损的图像格式,也就是说修改图片之后,图片质量几乎没有损失。再加上GIF支持透明(全透明或全不透明),因此很适合在互联网上使用。但GIF只能处理256种颜色。在网页制作中,GIF格式常常用于Logo、小图标及其他色彩相对单一的图像。
PNG包括PNG-8和真色彩PNG(PNG-24和PNG-32)。相对于GIF,PNG最大的优势是体积更小,支持alpha透明(全透明,半透明,全不透明),并且颜色过渡更平滑,但PNG不支持动画。同时需要注意的是IE6是可以支持PNG-8的,但在处理PNG-24的透明时会显示为灰色。通常,图片保存为PNG-8会在同等质量下获得比GIF更小的体积,而半透明的图片只能使用PNG-24。
JPG所能显示的颜色比GIF和PNG要多的多,可以用来保存超过256种颜色的图像,但是JPG是一种有损压缩的图像格式,这就意味着每修改一次图片都会造成一些图像数据的丢失。JPG是特别为照片图像设计的文件格式,网页制作过程中类似于照片的图像比如横幅广告(banner)、商品图片、较大的插图等都可以保存为JPG格式。
2.图像标记
HTML网页中任何元素的实现都要依靠HTML标记,要想在网页中显示图像就需要使用图像标记,接下来将详细介绍图像标记<img />以及和它相关的属性。其基本语法格式如下:
该语法中src属性用于指定图像文件的路径和文件名,它是img标记的必需属性。图像标记—<img />的属性如下表2-3所示:
表2-3图像标记<img />的属性
(1)图像的替换文本属性alt
由于一些原因图像可能无法正常显示,比如网速太慢,浏览器版本过低等。因此为页面上的图像加上替换文本是个很好的习惯,在图像无法显示时告诉用户该图片的内容,这就需要使用图像的alt属性。图像标记<img/>有一个和alt属性十分类似的属性title,title属性用于设置鼠标悬停时图像的提示文字,下面通过案例2-22来演示alt与title属性的用法,如图2-22所示。
例2-22 example12.html

图2-22 alt与title属性
注意:各浏览器对alt属性的解析不同,本书这里使用的是谷歌,如果使用其他的浏览器如IE、Firefox等,显示效果可能存在一定的差异。
(2)图像的宽度、高度属性width、height
通常情况下,如果不给<img/>标记设置宽和高,图片就会按照它的原始尺寸显示,当然也可以手动更改图片的大小。width和height属性用来定义图片的宽度和高度,通常我们只设置其中的一个,另一个会按原图等比例显示。如果同时设置两个属性,且其比例和原图大小的比例不一致,显示的图像就会变形或失真。
(3)图像的边框属性border
默认情况下图像是没有边框的,通过border属性可以为图像添加边框、设置边框的宽度,但边框颜色的调整仅仅通过HTML属性是不能够实现的。
了解了图像的宽度、高度以及边框属性,接下来使用这些属性对图像进行修饰。
(4)图像的边距属性vspace和 hspace
在网页中,由于排版需要,有时候还需要调整图像的边距。HTML中通过vspace和hspace属性可以分别调整图像的垂直边距和水平边距。
(5)图像的对齐属性align
图文混排是网页中的常见效果,默认情况下图像的底部会相对于文本的第一行文字对齐,如下图所示。但是在制作网页时经常需要实现图像和文字的环绕效果,例如图像居左文字居右等,这就需要使用图像的对齐属性align。
下面来实现网页中常见的图像居左文字居右的效果,如例2-23所示。
例2-23 example23.html

图2-23 图像的边距和对齐属性
3.相对路径与绝对路径
(1)绝对路径
绝对路径一般是指带有盘符的路径。
例如“D:\wz2019\模块2\images\alpha.jpg”,或完整的网络地址,例如“https://www.baidu.com/img/bd_logo1.png”。
网页中不推荐使用绝对路径,因为网页制作完成之后我们需要将所有的文件上传到服务器,这时图像文件可能在服务器的C盘,也有可能在D盘、E盘,可能在aa文件夹中,也有可能在bb文件夹中。也就是说,很有可能不存在“D:\HTML5+CSS3\images\logo.gif”这样一个路径。
(2)相对路径
相对路径不带有盘符,通常是以HTML网页文件为起点,通过层级关系描述目标图像的位置。例如:
<imgsrc="images/alpha.jpg" alt="谷歌PK李世石人机围棋大战最终战" title="AlphaGo人机围棋大战" width="200"height="120" border="1" hspace="30" vspace="20"align="left"/>
相对路径的设置分为以下3种:
图像文件和html文件位于同一文件夹:只需输入图像文件的名称即可,如<img src="logo.gif" />。
图像文件位于html文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如<imgsrc="img/img01/logo.gif" />。
图像文件位于html文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如<img src="../logo.gif" />。
元素
一个网站由多个网页构成,每个网页上都有大量的信息,要想使网页中的信息排列有序,条理清晰,并且网页与网页之间有一定的联系,就需要使用列表和超链接。
1.创建超链接
a元素用于产生超链接,即从一个页面链接到另一个页面。超链接虽然在网页中占有不可替代的地位,但是在HTML中创建超链接非常简单,只需用<a></a>标记环绕需要被链接的对象即可,其基本语法格式如下:
在上面的语法中,<a>标记是一个行内标记,用于定义超链接,href和target为其常用属性,具体解释如下:
(1)href:用于指定链接目标的url地址,当为<a>标记应用href属性时,它就具有了超链接的功能。
(2)target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,意为在原窗口中打开,_blank为在新窗口中打开。
下面来创建一个带有超链接功能的简单页面,如例2-24所示。
例2-24 example24.html

图2-24 超级链接

图2-25 锚点链接
注意:
(1)暂时没有确定链接目标时,通常将<a>标记的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
(2)不仅可以创建文本超链接,在网页中各种网页元素,如图像、音频、视频等都可以添加超链接。
(3)链接图像在低版本的IE浏览器中会添加边框效果,去掉链接图像的边框只需将边框定义为0即可。
2.锚点链接
如果网页内容较多,页面过长,浏览网页时就需要不断地拖动滚动条,来查看所需要的内容,这样效率较低且不方便。为了提高信息的检索速度,HTML语言提供了一种特殊的链接——锚点链接,通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步:
下面通过案例2-25来演示页面中创建锚点链接的方法,如图2-25所示。
例2-25example25.html
2.5.4 span元素
span元素与div元素类似,也是用于包住一些元素和文字内容,以便进一步用CSS进行排版处理;区别在于span元素表示的是行元素,而div元素表示的是块元素。它的作用在网页的效果上看不出什么意义,好像只是在所需要显示的文字外面加了一对span标签而已,但是通过id属性、style属性、class属性设置和JavaScript可以改变span元素内容的排版布局。其基本语法格式如下:
1.<span>元素也没有特定的含义,可用作文本的容器,用来组合文档中的行内元素。
2.当与 CSS 一同使用时,<span>元素可为部分文本设置样式属性。
3.<span>只能包含文本和其他内联元素,不能将块级元素放入其中。
下面通过案例2-26来演示span元素的方法,如图2-26所示。
例2-26example26.html

图2-26 span元素
2.5.5 文本格式化元素
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标记,使文字以特殊的方式显示,文本格式化元素包括sup元素、sub元素、b元素、i元素、em元素、strong元素、mark元素和br元素等,它们用于网页中的文字格式效果,以上文本格式化标记均可使用<span>标记配合CSS样式替代,常用文本格式化标记如下表所示。
表2-4文本格式化元素
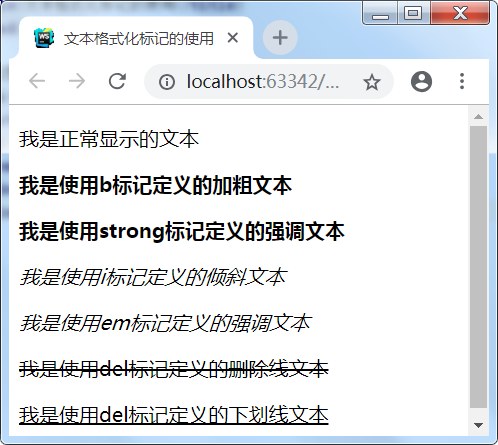
下面通过案例2-27来演示其中某些标记的效果,如图2-27所示。
例2-27 example27.html

图2-27文本格式化标记

图2-28 表格元素