
问题: 回忆如何制作一个网页?
分析: 面对多终端设备出现的尴尬
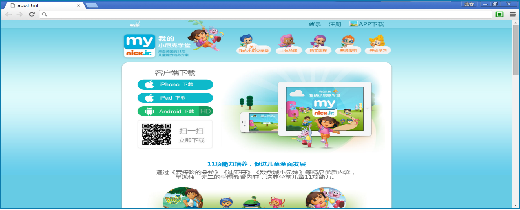
分辨率太大,网页两边留白太多
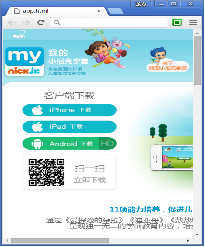
分辨率太小,页面显示不完全


问题: 如何解决上述多终端设备出现的尴尬?
浮动+百分比布局
固定宽度的两列布局
分析:
观察示例1固定布局的显示效果
宽屏下的显示效果
窄屏下的显示效果


浮动+百分比布局
分析:
如何修改示例1的页面能让它适应不同的屏幕?
百分比布局

Flex布局是在CSS3中引入的,被叫做“弹性盒模型”
该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间
Flex布局功能
在屏幕和浏览器窗口大小发生改变时,可以灵活的调整布局
控制元素在页面的布局方向
按照不同于DOM所指定排序方式对屏幕上的元素重新排序
Flex布局的优势
可以让盒子里面的元素排在一行
盒子里面的元素是高度相同
9.1.3.媒体查询制作响应式的网页
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。