break-word; clear: both; text-indent: 2em; color: rgb(24, 30, 51); font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">绘制表格
break-word; clear: both; text-indent: 2em; color: rgb(24, 30, 51); font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">
在HTML的语法中,表格一般通过3个标签元素来构建,常用的表格元素包括table(表格)元素、tr(表格行元素)、th(表头)元素和td(表格单元格)元素,它们组成了HTML的基本表格结构。
Table元素由tr元素组成,tr元素又由th(表头)元素或td(表格单元格)元素。如图2-28所示,左侧为基本表格的代码,右侧为该程序的网页显示效果,值得注意的是,HTML的基本表格元素并没有排版功能,因此在没用应用CSS的情况下,在游览器中是看不到表格线的。
下面通过案例2-28来演示表格元素的效果,如图2-28所示。
例2-28 example28.html
1.设置表格的宽度和高度
表格的宽度和高度根据内容自动调整,也可以手动设置表格的宽度和高度,具体语法如下:
2.设置表格的边框
<table>标签的border属性设置表格边框。默认的情况下,表格的边框为0,具体语法如下:
3.设置表格的对齐方式
表格中通过设置属性align的值来设定表格的对齐方式,对齐方式可以取值为:left\Center\righ,具体语法如下:
4.设置表格的背景颜色
bgcolor的值可以定义表格的背景颜色, value:颜色的值,英文颜色名称或十六进制颜色值,具体语法如下:
5.设置表格的背景图片
设置属性background的值可以为表格的背景加入一张背景图片, value:图片的地址,绝对路径,也可以为相对路径,具体语法如下:
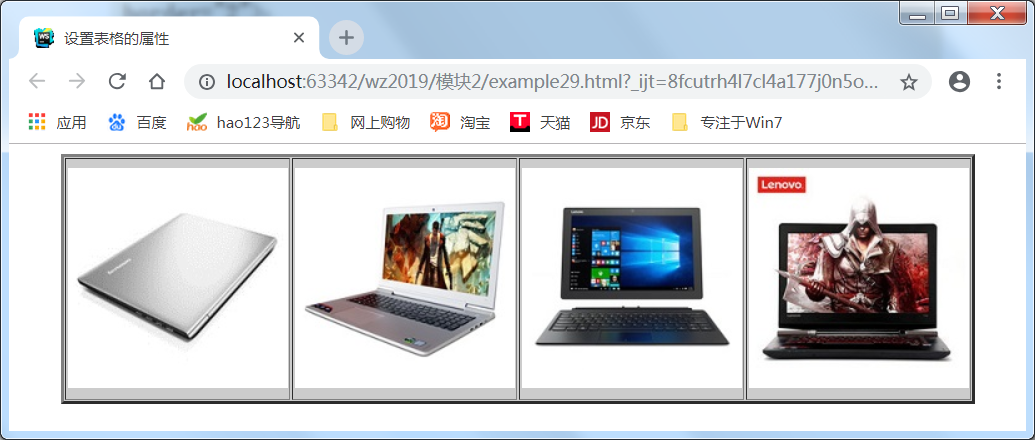
下面通过案例2-29来演示表格元素属性应用的效果,如图2-29所示。
例2-29 example29.html

图2-29 设置表格元素属性